Selected Client Work
Welcome!
This is a selected list of web development / design projects for clients. My full portfolio is itself under construction; please check back soon.
Canadian Centre for Architecture & Rhode Island School of Design
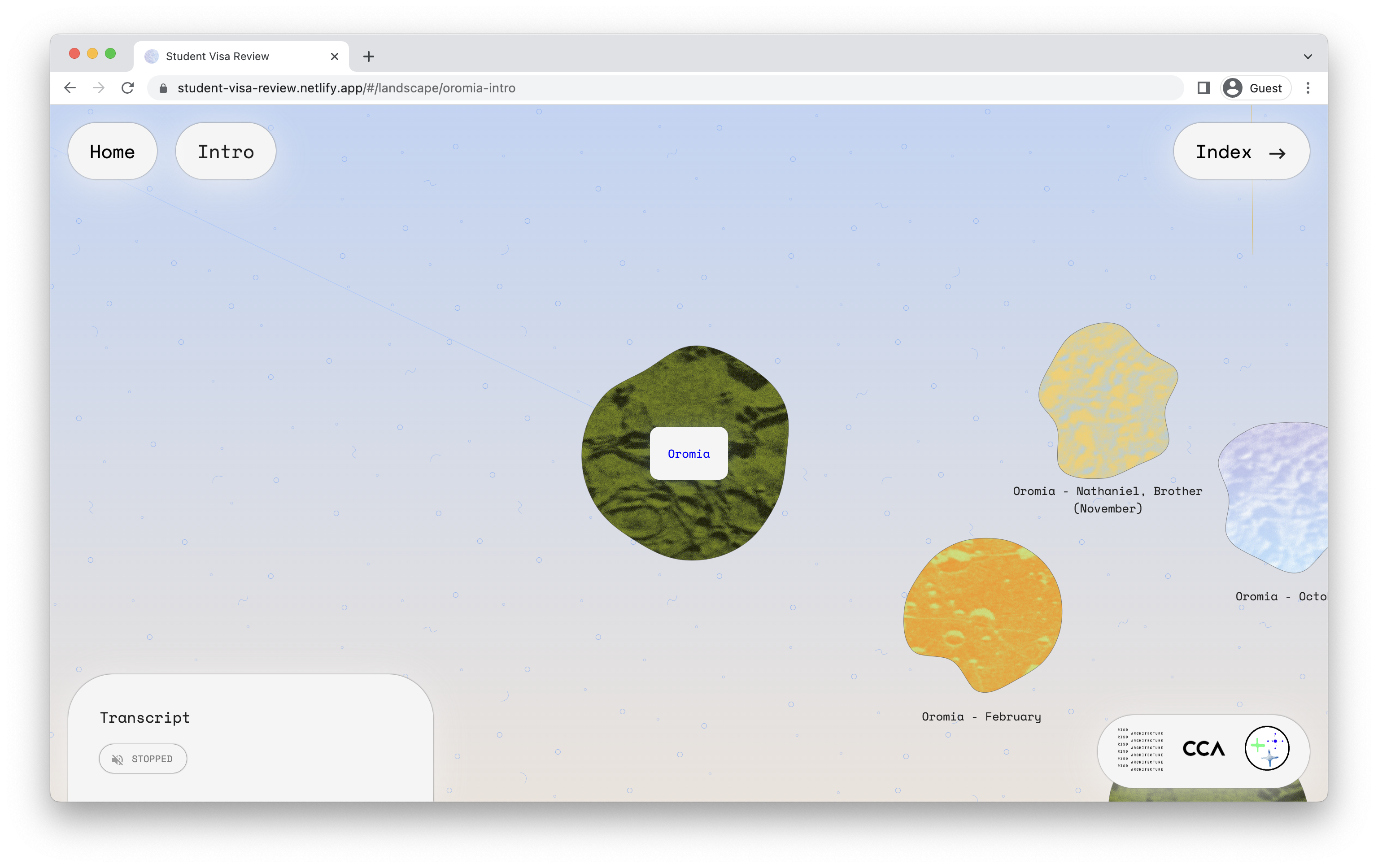
The Student Visa Review, 2021
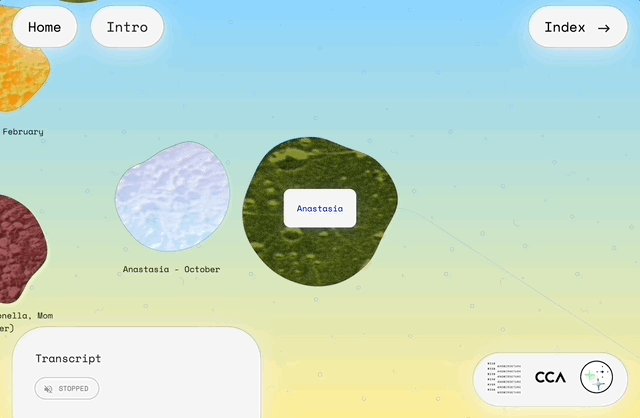
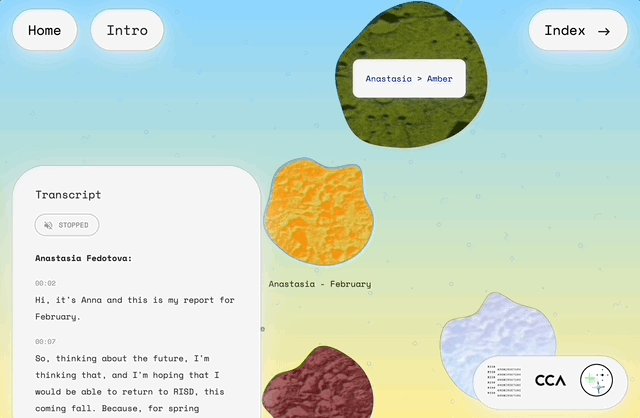
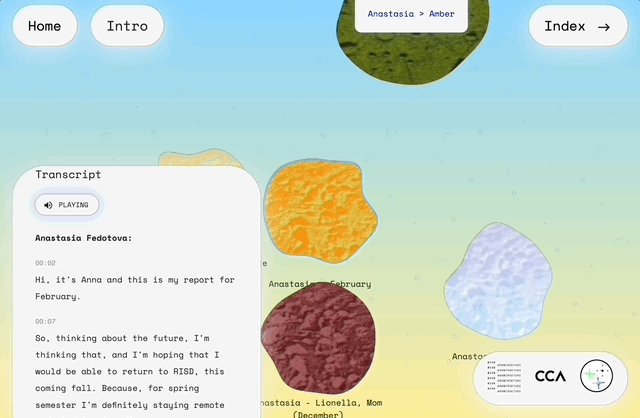
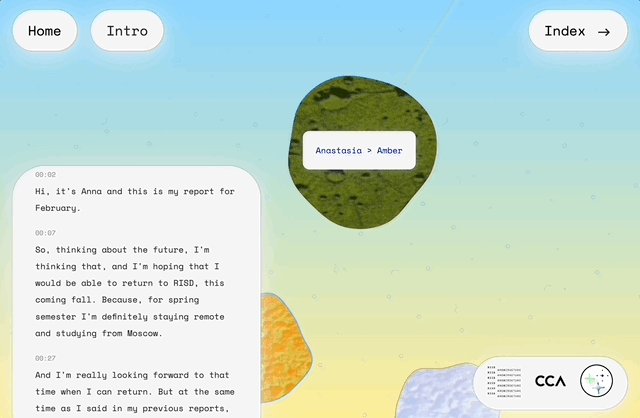
The Student Visa Review is a website dedicated to showcasing student-led audio interviews of pandemic-era immigrant student experiences. A custom 'spatial engine' was created to allow a spatial interface, where audio playback is linked to movement on the page. Web design and development (Vue.js) for Surplus+ (Lucy Siyao Liu, Shea Fitzpatrick).



Columbia Graduate School of Architecture, Planning and Preservation
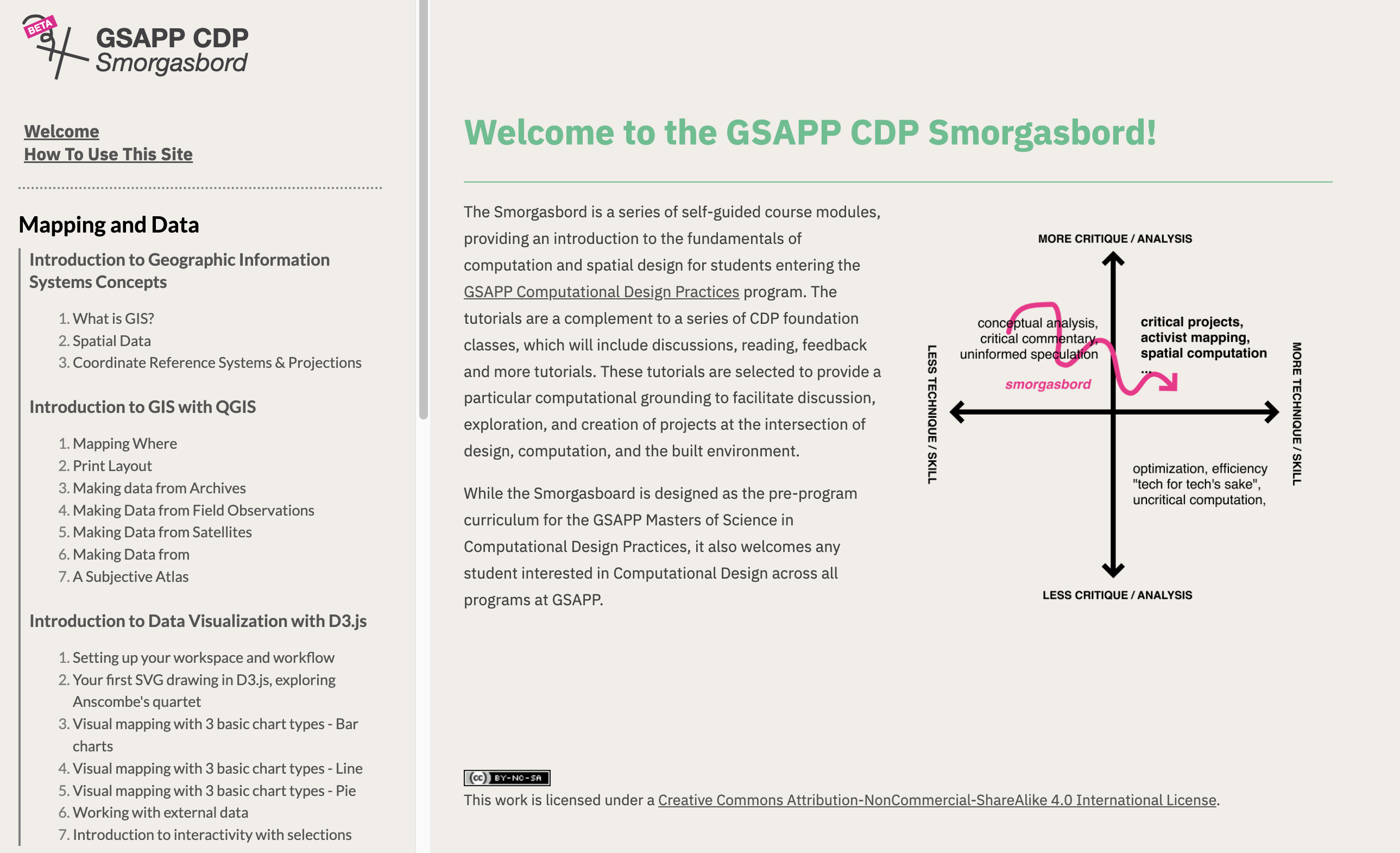
GSAPP Smorgasboard, 2021-2022
Project coordination & Web development for a series of pedagogical curriculum tools for Columbia GSAPP's Computational Design Practices masters program, showcasing a growing archive of 80+ instructor-driven tutorials, resources, and classes on computation and architecture. Coordination with faculty and instructors, and web development with Nuxt.js, Vue.js, Netlify.


GSAPP Skill Trails, 2019-2020
Project coordination & Web development for an an experimental curriculum navigator for Columbia GSAPP, showcasing a growing archive of 80+ instructor-driven tutorials, resources, and classes on computation and architecture. Coordination with faculty and instructors, and web development with Vue.js, Netlify.

Lauren Lee McCarthy
The Changing Room, 2021
The Changing Room is "a networked installation run by an intelligence that manages your feelings".
Software development for a multi-device networked installation -- Node.js + Javascript. With Surplus+ (Melanie Hoff, Angeline Meitzler, Sam Panter, Dan Taeyoung).


Sidewalk Labs (Google)
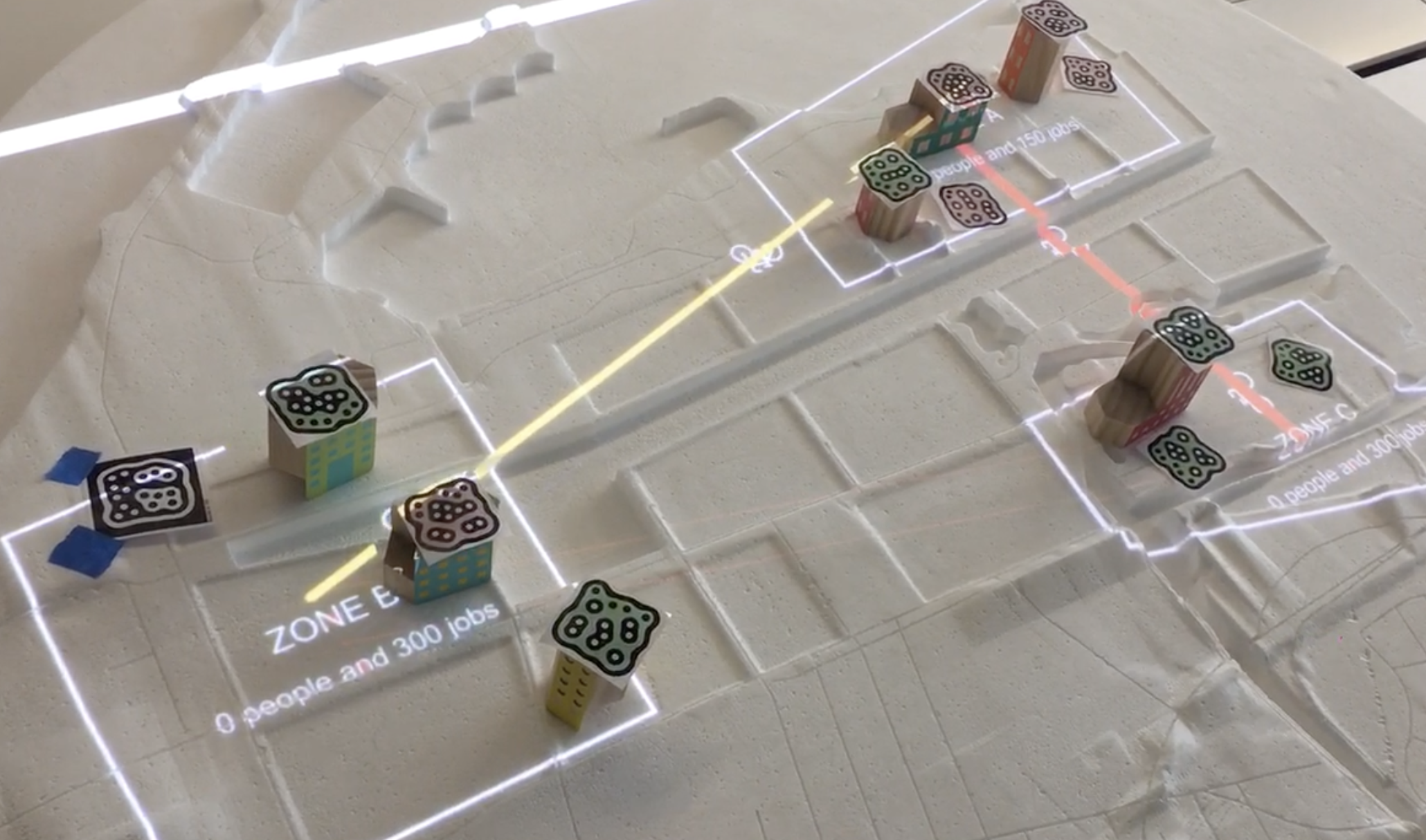
Tangible Media Workshop, 2019
Workshop coordinator, software development: Workshop for a software team at Sidewalk Labs on using Paperhopper, a custom tangible media interface I developed for representing and visualizing complex urban systems.




Storefront for Art and Architecture
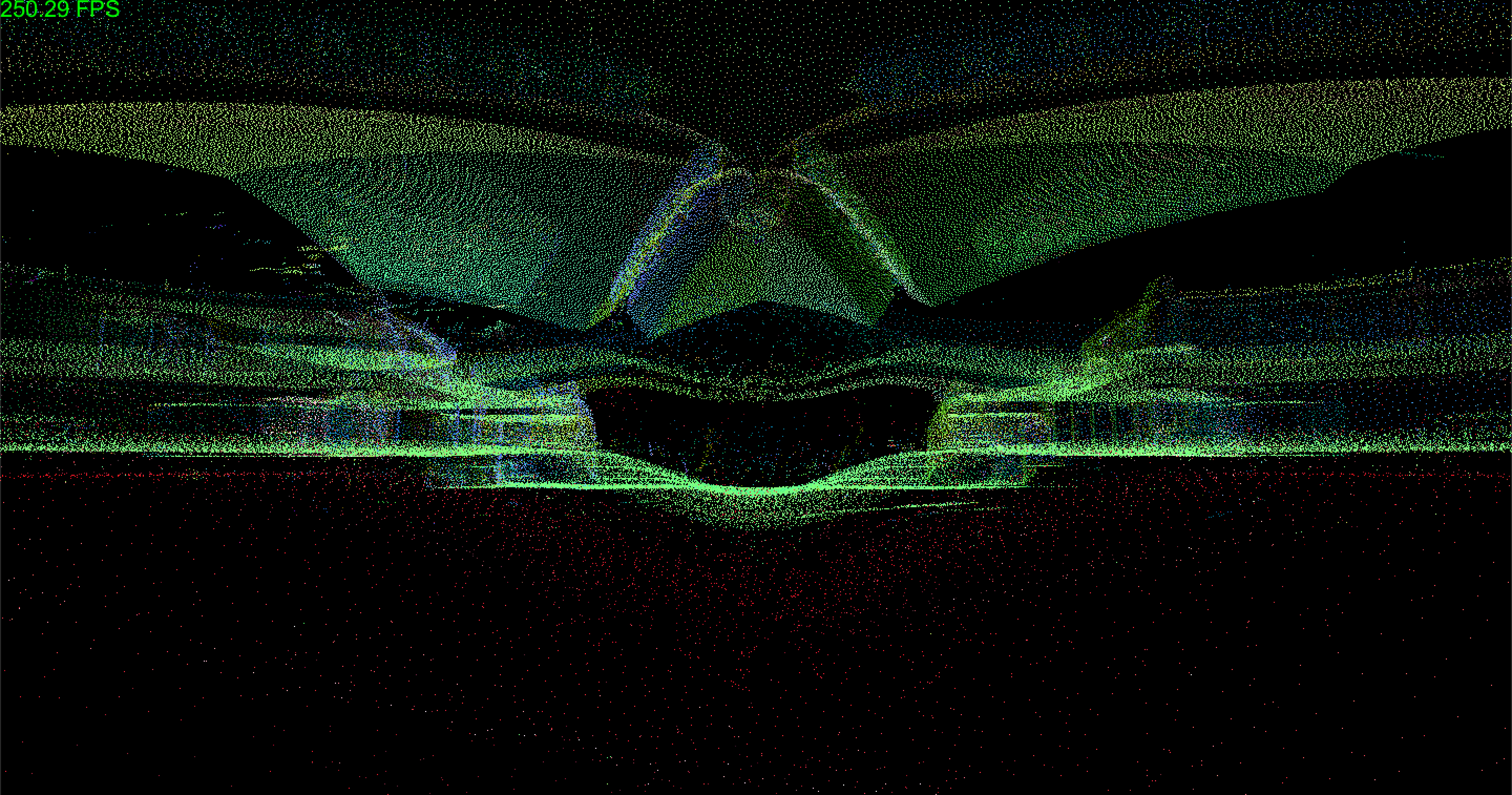
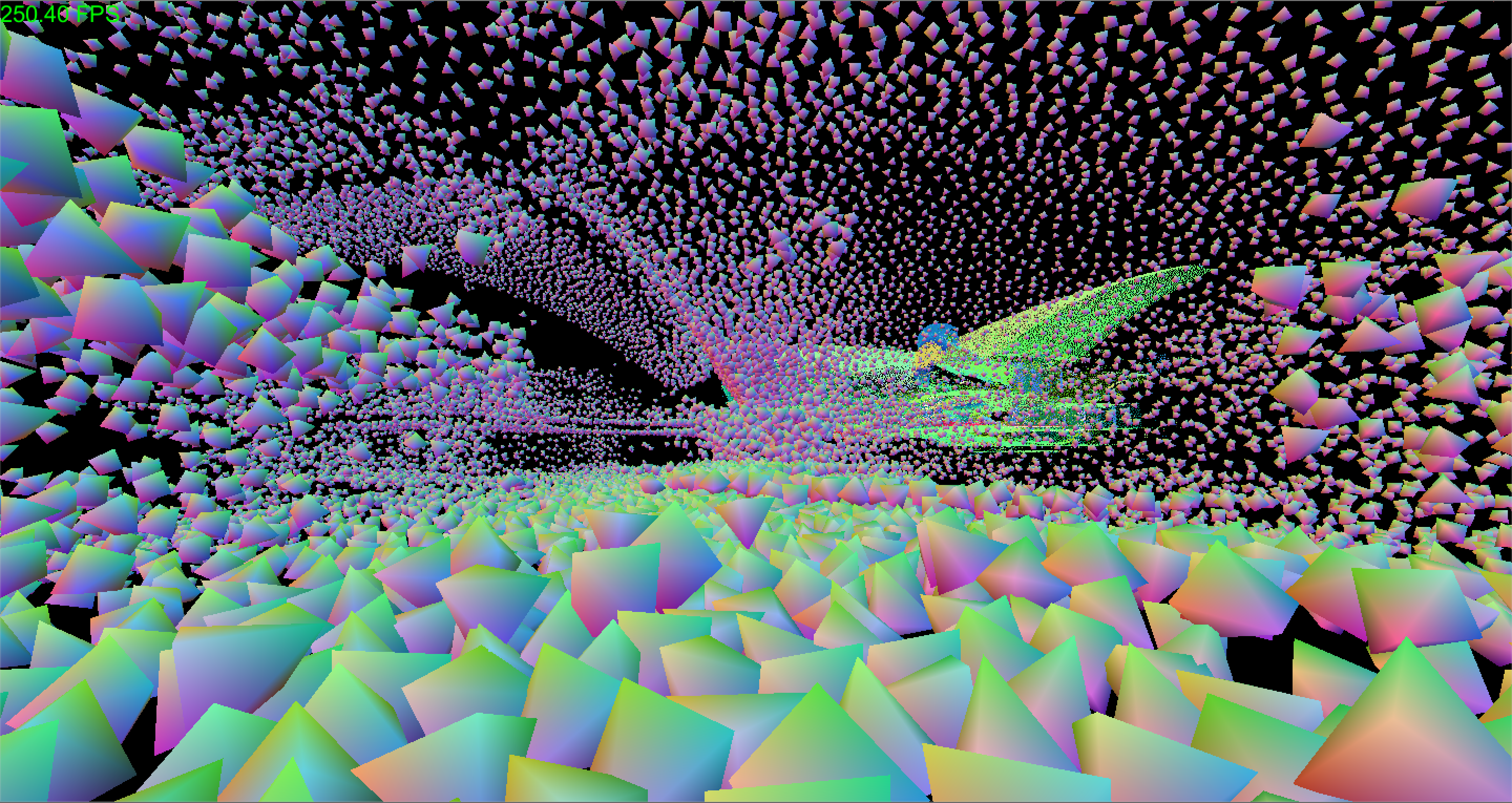
Eero's Cloud, 2016
Eero’s Cloud is a virtual reality experience that explores imaginary immersive spaces and worlds born from the scan of the real. Beginning from 120 laser (LIDAR) scans of the TWA Terminal,the Point Team designed and built an interactive VR experience for an event in this historic building for the Storefront for Art and Architecture. In Eero's clouds, the user can freely explore the environments, flying slowly through them in the direction of their gaze. With The Point Team (Daniel Perlin, Max Lauter). Unity development.


The Solomon R. Guggenheim Museum
The Matchmaker Game, 2015.
Software development for The Matchmaker Game, a multi-device museum installation for the Guggenheim Helsinki Now exhibition. Frontend and backend web development with websockets and Meteor.js. With Scott Donaldson.

Spatial Information Design Lab
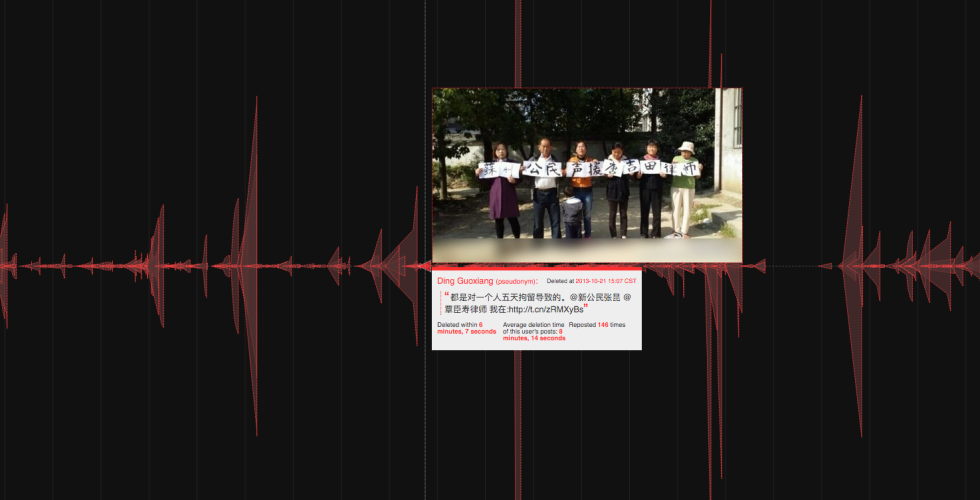
Jumping the Great Firewall, 2013
Jumping the Great Firewall is a project gathering and visualizing deleted online expression in China. Research for this investigation was conducted in collaboration with a team at the Spatial Information Design Lab and the Brown Institute for Media Innovation, in partnership with Pen American Center and ProPublica.
Backend data gathering and data visualization design and development. Created a backend data scraping system in Python that continually rotated API keys to scanned Weibo for 'deleted posts', every five minutes, for a month. Data visualization in D3.js.


Columbia Graduate School of Architecture, Planning and Preservation
GSAPP Events, 2012-2013
Creating an events platform for GSAPP as part of GSAPP Cloud, an internal studio working with the dean, faculty, students and staff of the school to develop infrastructural and experimental forms of online communication. With Troy Conrad Therrien, Leigha Dennis, Jochen Hartmann. Web development.
